Sur ce blog, nous vous parlons de pédagogie, de littérature jeunesse, d'outils... Bref, de ce que nous connaissons le mieux : l'enseignement !
Pourtant, ce n'est qu'une facette du travail chez Edumoov. Derrière chaque projet, il y a des idées d'enseignants certes, mais aussi des personnes qui assurent la technique, l'administratif, la communication...
Alors nous avons décidé de vous expliquer comment, chez Edumoov, on développe une application, comment on s'organise, d'où viennent les idées... pour mettre en lumière le travail de tous, parce qu'ils le méritent :)
Voici donc le making-off du dernier grand projet sur lequel a travaillé notre équipe : la nouvelle version d'Educartable !
Pourquoi Edumoov a décidé de développer une nouvelle version d'Educartable ?
Les évolutions fonctionnelles
Régulièrement, les professeurs des écoles nous font part de leurs besoins et de leurs suggestions par le biais du support technique ou via des enquêtes sur les réseaux sociaux, pour compléter la « To-do-list ». Notre propre expérience d’enseignants nous permet aussi d’avoir un aperçu des besoins des écoles.

La première version d’Educartable avait été codée en 2017-2018. Après le confinement, l’évolution rapide des besoins des utilisateurs a amené les développeurs à faire de très nombreuses modifications en peu de temps, en privilégiant la mise à disposition immédiate des fonctionnalités au détriment de l'organisation du projet.
Passée cette période intense, il était temps de "ranger" pour pouvoir ajouter plus simplement de nouveaux services dans l'application.
Les évolutions techniques
L'équipe technique avait décidé d'expérimenter 2 technologies différentes pour développer Educartable Enseignant et Educartable Familles, avec l'objectif de passer d'un usage web traditionnel à des applications mobiles.
La solution technique choisie pour l'application Familles étant plus performante et souple d'utilisation, les développeurs se sont formés sur cette nouvelle techno et ont décidé de l'utiliser pour la version 2 de l'application Enseignant.
Cela facilite la création, la mutualisation et la maintenance des composants codés pour les autres outils d’Edumoov. Ce nouvel outil a également permis de développer plus facilement l’application sur iOS.
Les évolutions visuelles
Les interfaces introduites par Microsoft avec Windows 8 ont très largement inspiré les designers du monde entier. Pendant plusieurs années la mode du flat design a colonisé Internet (et nous n'y avons pas échappé) : des pages épurées sans aucune texture, des aplats colorés aux angles durs et une priorité à la lisibilité de l'information.
Mais la mode est un éternel recommencement et, depuis quelques temps, on voit réapparaître des couleurs pastel, des angles de plus en plus arrondis, des ombres toutes douces. Nous avons donc décidé, nous aussi, de moderniser nos interfaces et apporter un peu de douceur dans ce monde de brutes :)
Une réécriture nécessaire
L'équipe de développeurs a donc choisi de recoder l'outil dans sa globalité pour
- harmoniser le socle technique avec les autres apps Edumoov,
- mieux organiser le code,
- intégrer notre nouveau design,
- continuer à faire évoluer Educartable plus simplement.
Cette nouvelle version a été construite sur les mêmes principes et valeurs que la précédente :
- C’est un outil de communication de classe.
- C’est l’école (ou la mairie) qui achète la licence, l'outil est entièrement gratuit pour les familles.
- Il n’y a pas de publicité.
Au début du développement d'Educartable V2
En 12 ans d’existence, Edumoov a accueilli un directeur technique et cinq développeurs. Or, il existe différents langages de développement, et on ne code pas de la même façon une application mobile ou une application web. Nos différents outils n’avaient donc pas été développés au même moment, pas toujours par les mêmes personnes, et tous les développeurs n'utilisaient pas forcément le même langage.

Notre priorité était donc de trouver un langage de développement commun pour que les devs puissent travailler plus facilement ensemble. A terme, le but est de réécrire chaque rubrique d’Edumoov en applications (une « suite applicative » Edumoov). Educartable V2 est la première application à être remodelée selon ce schéma, en version web et mobile (sur Android et Iphone).
Pour choisir ce langage commun, plusieurs tests ont été réalisés depuis 2018 avec des frameworks (librairies de code) en Javascript, afin d’étudier le confort de développement, la clarté du code et les performances. C'est le projet Open Source Quasar, qui était déjà utilisé pour Educartable Portail familles, qui a été retenu.
Notre souhait pour la V2 ? Maintenir les fonctionnalités appréciées dans la V1, tout en apportant des améliorations. Cependant, nous ne pouvons pas répondre à toutes les attentes des utilisateurs et nous devons faire des choix parmi les suggestions qui nous sont faites :
- Tous les utilisateurs n'ont pas les mêmes préférences et habitudes de travail. Donner trop d’options de personnalisation rendrait l'utilisation d'Educartable et le support technique trop complexes.
- Chacun n'a pas la même maîtrise du numérique. Il faut trouver un juste équilibre dans l'usage pour qu'Educartable soit accessible à ceux qui ne sont pas à l'aise, sans freiner les « pros du numérique ».
- Nous devons respecter des questions légales et éthiques autour du traitement des données des utilisateurs (RGPD), du respect de la vie privée, etc.
- Nous sommes une petite équipe, dont chaque membre travaille simultanément sur plusieurs projets à la fois : parfois, nous n'avons tout simplement pas le temps, les moyens techniques ou financiers de développer d'autres fonctionnalités !
Après ce premier état des lieux, le développement a commencé autour de deux axes de travail :
L’UX design (pour User Xperience)
L'UX design, c'est ce qui prend en compte les besoins et attentes d'un utilisateur pour le guider vers un objectif. Ici, les principaux objectifs étaient :
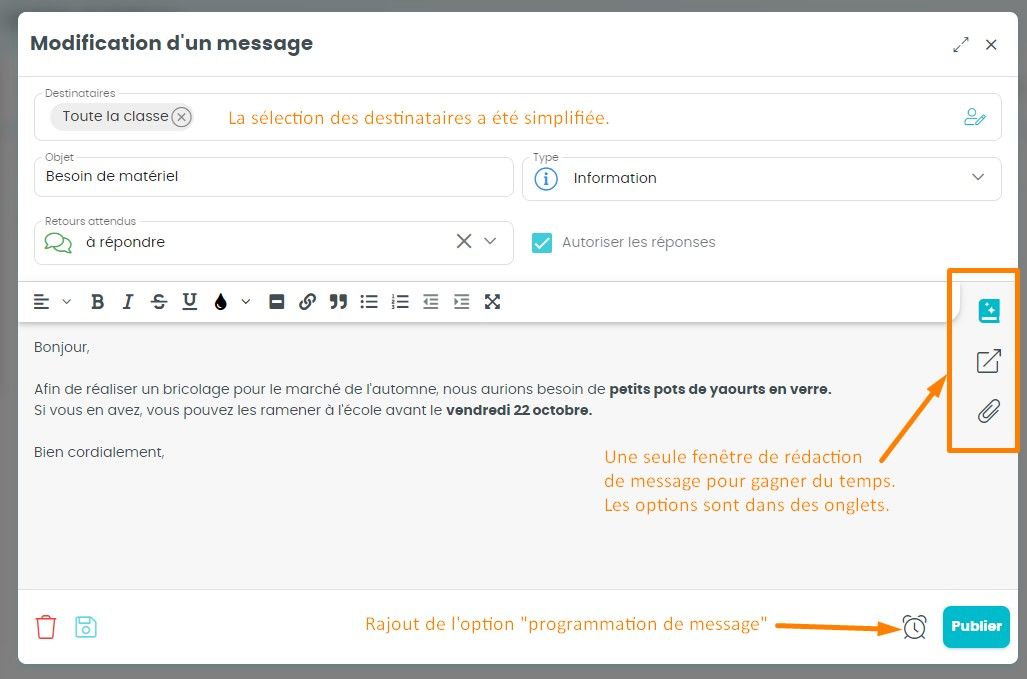
- D’éviter à l’utilisateur l’envoi ou la modification d’un message par erreur.
- De simplifier la rédaction d'une publication.
- De garder un accès rapide aux informations importantes au sein d'Educartable et faciliter la navigation dans les différentes rubriques. Dans la même logique, dans quelques mois, l'interface globale d'Edumoov sera modifiée pour faciliter la navigation entre les différents outils (Gestion de classe, Educartable, Edulivret, Edujournal).

L'UI design (pour User Interface)
L'UI design, c’est l'apparence de l'interface numérique (les couleurs, la navigation entre les pages, les logos et icônes, etc.).

Le nom de l'application n'a pas changé, nous conservons Educartable dans la continuité de ce qui se fait depuis 2010 (tous les outils commencent par EDU…).
Le logo et la charte graphiques d’Educartable V2 ont été modernisés, en accord avec une charte graphique plus globale concernant tout le site, et qui sera progressivement appliquée à l'ensemble des outils au fur et à mesure de leur réécriture :
- Chaque rubrique est représentée par une icône rappelant l'intention principale. L’icône du cartable, qui fait passer les infos de l’école à la maison, résume l’idée de communication avec les familles. Le logo a un peu évolué, avec des ombres et des reflets, pour lui donner un petit côté « bonbon ».
- Coller à la tendance du soft design, plus actuel et doux, avec des ombres plus généreuses, des tons pastels, les bords des boutons arrondis mais toujours la même lisibilité... L'identité visuelle colorée propre à Edumoov est toujours présente dans les couleurs dominantes liées à chaque outil : bleu turquoise pour Educartable, vert pour Edujournal, rouge pour les fiches de preps, etc.

Quelles sont les étapes de développement et d'évolution d'un outil chez Edumoov?
Le projet de réécriture de la Version 2 est orchestré par Charlotte qui est responsable du produit et Stéphane qui est chef de projet. Charlotte détermine ce qui doit être développé et quand. Alors que Stéphane est le gardien du processus de la méthodologie de projet (SCRUM).
L'équipe technique, menée par Gwenolé (lead développeur) et William (administrateur système) détermine comment elle va s'y prendre et en combien de temps.



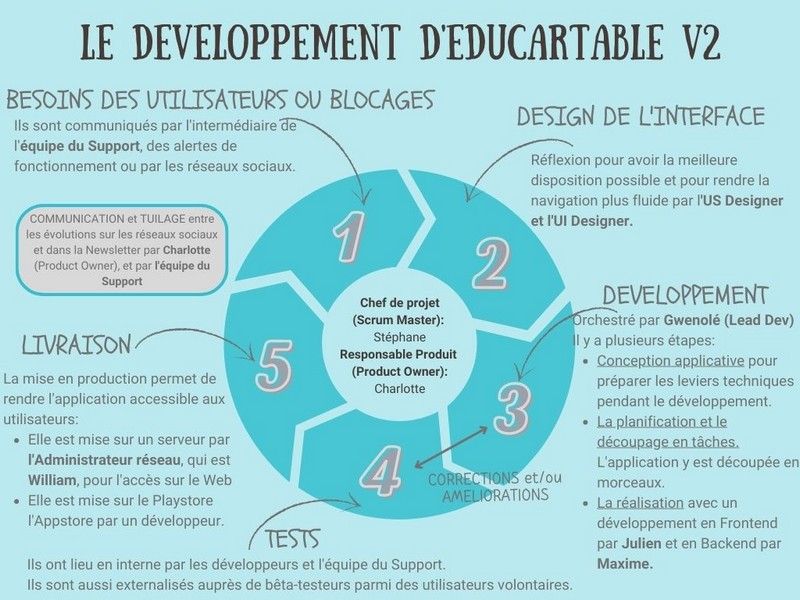
Le développement de la V2 d'Educartable n'a pas de fin. C'est une réitération de 5 grandes étapes.

Comment s'effectue le passage du développement en interne, à la sortie au grand jour ?
1) Chaque développeur travaille sur son poste au développement d’une fonctionnalité, dans un environnement de travail cloisonné proche d'un environnement de production. Lorsque sa tâche est finie, il envoie son travail sur un environnement de test.
2) Cet environnement de test est accessible aux autres développeurs. Ils vérifient qu’il n’y a pas d’anomalies : si tel est le cas, ils renvoient la tâche au développeur afin qu'il fasse les modifications appropriées.
3) Si la fonctionnalité est validée, elle se retrouve dans un environnement de transition, réunissant les fonctionnalités déjà existantes et les nouveautés. Les devs prennent un malin plaisir à nommer cet environnement de différentes manières selon leur humeur du jour (pré-prod, Master, bac à sable...). Le support technique peut intervenir à ce moment pour tester les nouvelles fonctionnalités, apporter un autre regard et triturer les options dans tous les sens.
4) Quand tous les tests automatisés passent et que tout le monde estime que l'application est prête, les nouvelles fonctionnalités sont mises en production :
- Les fichiers utilisés pendant le développement sont organisés, nettoyés, compressés pour être mis en ligne sur un serveur. Les informations peuvent alors être transmises au navigateur de l’utilisateur.
- Toute cette procédure est automatisée et gérée par des « robots » : l’application est divisée en sous-projets techniques qui sont déployés dans un ordre bien précis pour ne pas couper le service. Les nouvelles fonctionnalités se rajoutent aux anciennes petit à petit (ça "builde"). Le nombre de serveurs augmente automatiquement en fonction des pics de charge.
- Pour que les applis mobiles soient disponibles sur les Stores, il faut en plus fabriquer un exécutable qui sera accepté sur les plateformes Android ou iOS.
Tout cela est bien technique...Pour faire très simple, la mise en production correspond à la sortie publique de l’application, le lancement officiel.
5) Dans les heures et jours qui suivent la mise en production, la supervision est automatique, avec des notifications en cas de soucis. Le lead dev et l'administrateur système restent vigilants et surveillent l’interface et les logs (journal de bord des évènements horodatés).


Et après la sortie ?
L’application Educartable V2 n’est pas un produit fini et continue d’évoluer après son lancement. Dans les tous premiers jours, les échanges sont nombreux entre les membres du support et de l’équipe technique, pour corriger rapidement les petits bugs qui ont échappé à notre vigilance.
La V2 permet aussi d'intégrer progressivement de nouvelles fonctionnalités. Par exemple, depuis sa sortie en avril 2022, nous avons amélioré la projection des devoirs et la fenêtre de rédaction des publications. Nous avons rajouté :
- la traduction automatique des messages
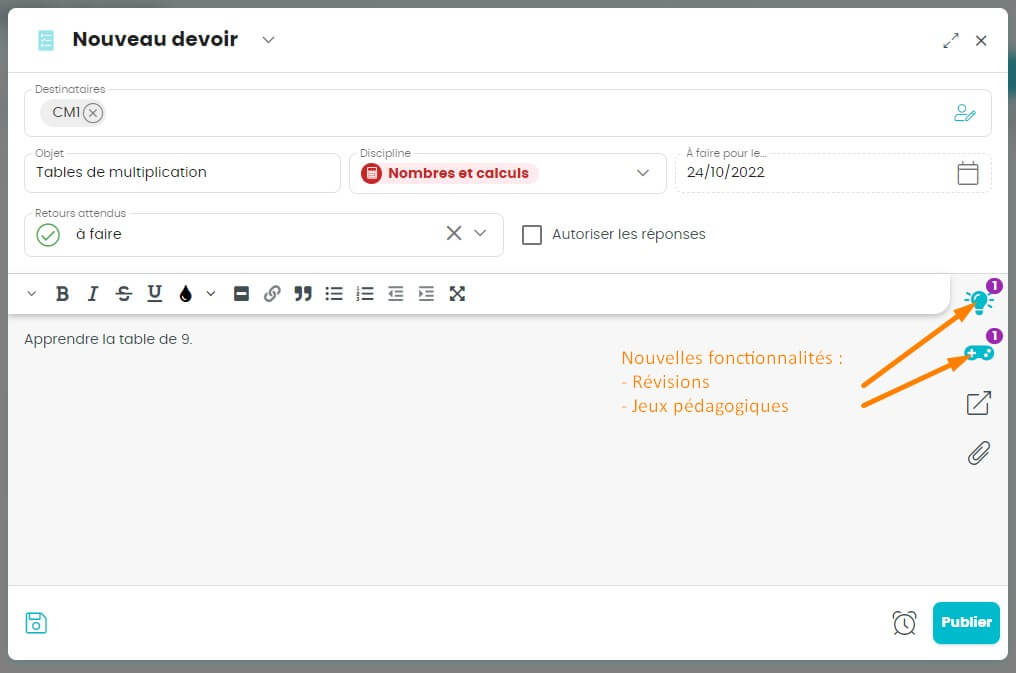
- les révisions interactives
- la programmation des publications
- des jeux pédagogiques réalisés par l'équipe d'Edumoov.
Très bientôt, nous devrions rajouter les plannings de rendez-vous avec les parents et remodeler la page d’accueil d'Educartable.

Dans les jours et mois qui suivent la sortie de l'application, le support technique (par les mails et le téléphone) et Charlotte (qui s'occupe de la communication aux médias et réseaux sociaux) collectent les remarques positives ou négatives qui peuvent nous être adressées, en gardant en tête les points suivants :
- Certains retours s'appuient sur des faits concrets, des constats (par ex : les colonnes ne s'affichent pas toujours dans le même ordre sur la vidéoprojection) tandis que d'autres retours sont plus subjectifs car basés sur des impressions ou des goûts esthétiques, ou le fait d'être désorienté dans une habitude d'utilisation. Nous pouvons agir plus facilement sur les suggestions se basant sur du factuel.
- En tant que membre du support technique, notre vision est faussée car les personnes qui nous écrivent sont majoritairement celles qui ont un problème technique, une suggestion ou une critique à communiquer. Les utilisateurs à qui l’outil convient ne nous écrivent, en général, pas (cela arrive quand même…nous aimons bien les chaudoudoux !). Pour évaluer plus finement si l’outil plaît à la majorité des utilisateurs, nous pouvons nous baser sur le taux d'utilisation des fonctionnalités, le taux de réabonnement, ou sur notre propre expérience d’enseignant.
Si vous nous contactez pour des suggestions ou des améliorations, nous vous conseillons donc de préciser, le plus finement possible, ce qui vous paraît gênant dans l'utilisation d'Educartable au quotidien, afin que votre demande puisse être prise en compte et continuer à faire évoluer l'outil.
Pour terminer : utilisateurs de la première heure, ou nouveaux arrivants, nous tenions à vous remercier pour la confiance que vous accordez à nos outils et à notre équipe !
